3D卡片翻转效果的登录注册前端页面。JS中预留了使用ajax与后端相连的函数,只需按照前端提示修改相应函数即可。 网页预览:https://golthr.lanzouw.com/iAVYCtleala
”html 3d 前端“ 的搜索结果
HTML前端大数据可视化大屏电子沙盘合集使用HTML、CSS、JavaScript,实现的可视化大数据电子沙盘,项目基于html/css/js,包含行业:,智慧政务,智慧社区,金融行业,智慧交通,智慧门店,智慧大厅,智慧物流,智慧...
介绍:代码使用3D前端技术的基础知识和原理。 环境设置:如需更改显示内容,可以安装和配置好开发环境vscode进行代码修改。关注作者后续将介绍如何设置一个适合开发3D应用的环境。 创建基础框架:我们将使用HTML、...
内容概要:通过HTML和CSS相关知识完成3D效果的制作:翻转的盒子、3D导航案例以及旋转木马。 适合人群:具备一定编程基础,前端刚入门的初学者。 能学到什么:HTML和CSS的相关知识主要是3D呈现的各种方式。 阅读建议...
Html , css
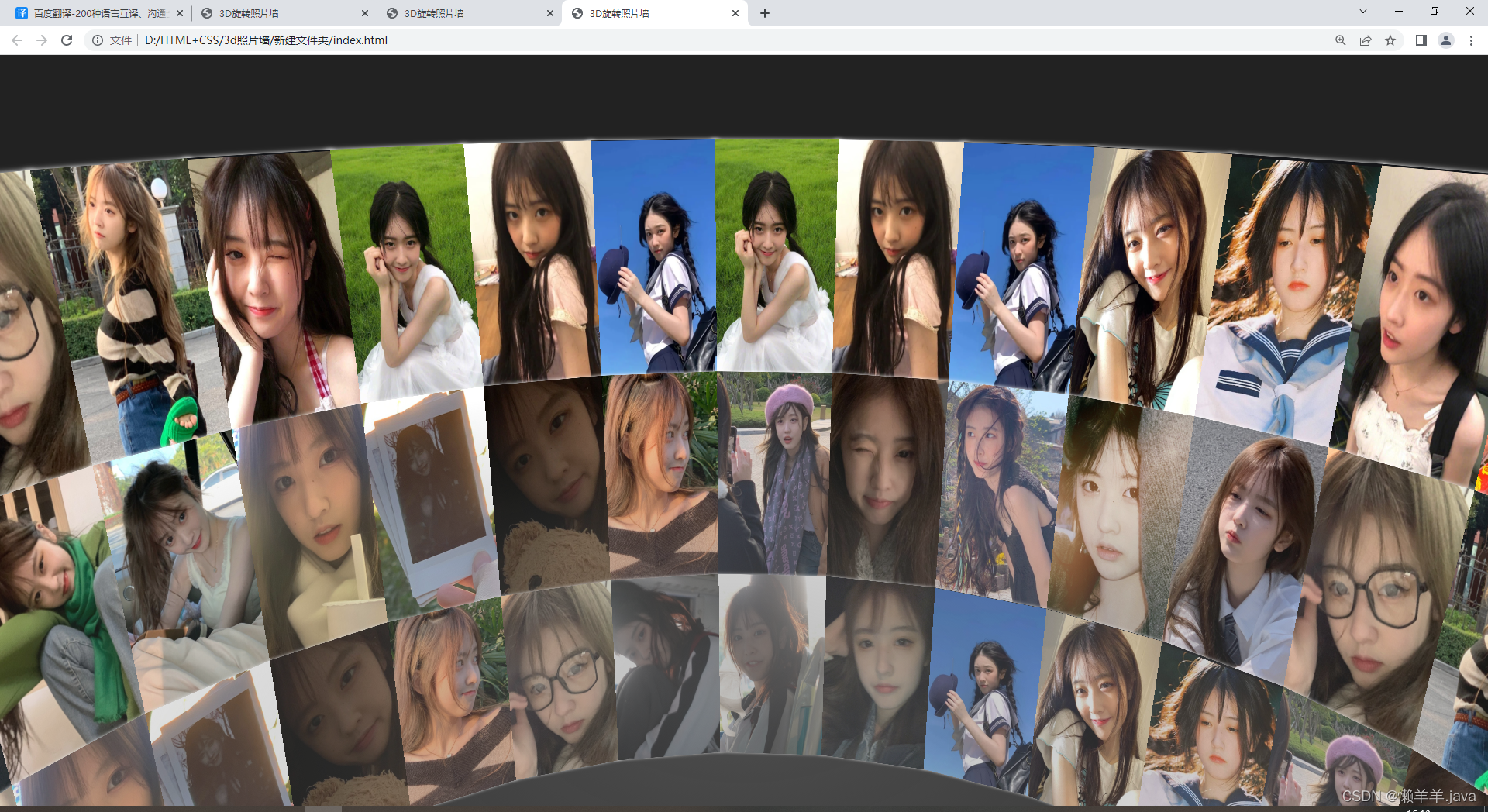
3D圆环动态照片墙html文件,鼠标可自由拖拽,某in爆火,添加30张jpg图片,浏览器直接打开,傻瓜式操作,效果精致。。。免费资源,可以拿去简单玩玩!!!
使用 CSS3DRenderer 渲染全景图
html实现3d效果,主要是使用html5+css3来实现具体的3d效果。
js实现海洋中水母跟随鼠标运动特效,绚丽3D运动,前端小白必看! js实现海洋中水母跟随鼠标运动特效,绚丽3D运动,前端小白必看! js实现海洋中水母跟随鼠标运动特效,绚丽3D运动,前端小白必看! js实现海洋中水母...
一个很绚的导航页模板,学习参考使用不错,适合学生用
前端3D词云
标签: 前端 javascript html
1、html5 2、地球旋转 3、canvas
html5写的3D逼真圣诞树效果,HTML5确实是不错的一项新技术,简短的代码就能编写出如此级别的效果,确实不错。希望本代码能为学习HTML5的你带去一丝灵感。源码爱好者提醒:测试时请使用火狐浏览器,IE就至少使用9.0...
Web-前端html+css从入门到精通 151. 3D效果之翻转图片.zip
Web-前端html+css从入门到精通 150. 3D效果之旋转木马.zip
HTML5 3D电影院选座购票代码,浏览器需要支持preserve-3d!
Web-前端html+css从入门到精通 149. 3D相关语法及扩展学习.zip
Web-前端html+css从入门到精通 147. 3D基本语法及成像原理.zip
1、前端js实现3D模型预览 2、可上传小于300M的3D模型包括(stl/gltf/glb/fbx等主流格式) 3、基于three.js开发
cesium绘制等高线,html,三维开发实例 前端开发
纯前端代码构建3D旋转效果圣诞树 可以根据需要调整每个组成星星的位置 不需要额外其它环境,点开即用。 可以方便的潜入到前端网页,打开index.html预览效果。 相关资源为js和css文件,不需要修改,可以通过调整html...
这是一个由前端技术(主要包括画布知识等)实现的一个“3d粒子特效”,包括全部源代码,可以直接运行!欢迎各位下载!
3D个性的个人简历HTMl模板10127_html网站模板_网页源码移动端前端_H5模板_自适应响应式源码.zip
html3D翻转魔方,基于html+js+css实现3D翻转魔方,可以用鼠标玩魔方,下载代码后直接运行html就行.
cesium+HTML5+3D地图展示
WebGL 动画:基于 WebGL(Web图形库)的 3D 图形渲染技术,可以实现高性能的复杂动画效果,适合开发需要展示 3D 动画的网页。 React 动画库:如果你在使用 React 框架,可以考虑使用像 React Spring、Framer Motion...
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地